1. INTRODUCCIÓN
Vivimos en un contexto globalizado donde la conectividad y las Tecnologías de la Información y de la Comunicación (TIC) son de uso cotidiano para las personas y herramientas indispensables para la productividad de las empresas u organizaciones. El aumento en el consumo de la Internet se refleja, año con año, en suscripciones de banda ancha fija con un 9% de crecimiento anual y el acceso a conexión desde dispositivos móviles en más del 20% (Unión Internacional de Telecomunicaciones, 2017). La red mundial, además, ha originado una altísima exposición a informaciones en múltiples formatos y propósitos comunicativos, provocando un buen número de complicaciones y necesidades que derivan en procesos de gestión de la información.
Las instituciones de investigación de carácter público y vinculadas con la academia tienden a ofrecer una amplia oferta de información derivada de sus proyectos y actividades en diversos campos del conocimiento. Este es el caso del Centro Centroamericano de Población (CCP), un centro de investigación de la Universidad de Costa Rica (UCR) especializado en estudios demográficos con cobertura centroamericana.
El CCP inició como un programa de investigación en abril de 1994 a raíz del cierre de la subsede del Centro Latinoamericano de Demografía (CELADE). Tuvo su vinculación con el Centro de Investigaciones Históricas de América Central (CIHAC) de la UCR, y en 1998 pasa a estar adscrito a la Escuela de Estadística de esta universidad. El 14 de marzo del 2001, el Consejo Universitario convierte el programa en el Centro Centroamericano de Población (CCP) adscrito directamente a la Vicerrectoría de investigación (CCP, 2018; Pérez-Brignolli, 2000; Universidad de Costa Rica, 2006; Rodríguez y Vargas, 2017).
Desde 1996, siendo todavía un programa, inicia su exposición en la web; desde entonces, ha mantenido en aumento su oferta informativa y se ha adaptado a las posibilidades tecnológicas que van emergiendo cada cierto tiempo en cuanto a hardware y software. El sitio Web del CCP, con años de funcionamiento y en respuesta a innumerables demandas de investigadores y personas usuarias, se ha tornado complejo para la recuperación de la información, así como su usabilidad (Rodríguez y Vargas, 2017).
En consecuencia, la elaboración de un proceso de arquitectura de información para el sitio Web del CCP responde, según las aproximaciones realizadas por los autores, al crecimiento desmedido de los contenidos digitales que no cuentan con una organización planificada, es decir, un sitio Web que ha recibido constantes actualizaciones para resolver necesidades urgentes, provocando con el tiempo dificultad para la navegación en sus contenidos. Esta dificultad fue confirmada por la administración del sitio en el 2015; por medio de las estadísticas entre los meses de abril y junio donde se presentó un porcentaje de rebote del 75%, o sea, porcentaje de personas que ingresan a una sola página del sitio y la abandonan después de pocos segundos.
Considerando la problemática de la recuperación de información, la usabilidad del sitio Web del CCP y la búsqueda de una reorganización de la estructura y disposición de los contenidos, es que se plantea la investigación considerando como base el abordaje metodológico que plantea la arquitectura de información1, definida como “el arte y la ciencia de la organización y rotulación de sitios web, intranets, comunidades en línea y software para promover la usabilidad y facilidad de encontrar información” (López, Pereira y Lima, 2012, p.22). La perspectiva desde la que se aborda esta investigación es desde la Bibliotecología, disciplina que ha aportado teorías y metodologías para la gestión del conocimiento, apoyándose en tecnologías de apoyo al acceso y la democratización de la información.
2. REFERENTES TEÓRICOS
2.1 Gestión de la información
La gestión de la información responde al ciclo de consumo y su transformación en conocimiento que se registra y documenta durante el tiempo en que sea de utilidad a los fines de una organización. Según el modelo Choo, la de gestión de la información permite: la identificación de las necesidades de información, la adquisición, la organización y el almacenamiento, la distribución, el uso y el desarrollo de productos y servicios de información (Ponjuán, 2011). En esta dinámica de interacciones, el uso de las tecnologías y sistemas automatizados para el almacenamiento y el procesamiento de datos juegan un papel preponderante en la facilitación y la agilización de esta gestión.
Arévalo (2007) considera que el éxito de toda empresa se vincula a su capital informativo, considerando aquellos recursos que produce (a lo interno) y adquiere (a lo externo) aprovechando todo conocimiento que es de carácter público y que incide en el aumento del valor informativo que constituye la organización (López, Pereira y Limia, 2012). Los recursos de información deben cumplir con criterios de calidad, de exactitud y de actualidad, así como a un costo accesible.
La gestión de la información, vista como un proceso holístico, es fundamental en la toma de decisiones y para el aprendizaje continuo de las organizaciones, vinculando a las personas, las tecnologías para el procesamiento de los datos y los medios de comunicación idóneos, haciendo de la información un insumo indispensable y accesible en el momento justo en que se necesita.
2.2 Arquitectura de información
La amplísima cantidad de recursos de información (tales como: páginas Web, blogs, redes sociales, cursos en línea, plataformas multimediales) son ahora de uso cotidiano por millones de personas alrededor del mundo gracias a los dispositivos móviles e Internet. Este amplio abanico de recursos genera ciertas dificultades a quienes pretenden garantizarse un posicionamiento en las preferencias informativas de las personas usuarias de la Web, demandando mecanismos de interacción cada vez más intuitivos y funcionales al mínimo de “clics” (Pérez-Montoro, 2010). La arquitectura de información se posiciona como una metodología apropiada para alcanzar este propósito.
Haciendo una analogía en relación con un arquitecto, cuya labor es el diseño de edificios, considerando espacios agradables, seguros y cómodos para aquellas personas usuarias, el arquitecto de información estructura aplicaciones o sitios Web para que se puedan navegar y utilizar con facilidad, independientemente de las experiencias y habilidades que ubican a una persona en un nivel de básico o experto.
En síntesis, la arquitectura de información no sólo se encarga de la organización de los contenidos del sitio, sino que, también, trabaja en el etiquetado, la navegación, los sistemas de búsqueda y los vocabularios o lenguajes documentales, considerando las necesidades de su público meta y las tendencias innovadoras en este tipo de plataformas digitales (Pérez-Montoro, 2010; Pedraza-Jiménez, Codina y Guallar, 2016).
En ese sentido, el potencial de la arquitectura de información radica en el desarrollo de sitios que faciliten el encuentro de la persona usuaria con la información que necesita, logrando que se familiarice rápidamente con el entorno Web. Además, le permite a las organizaciones un ahorro importante de recursos, pues evita el constante rediseño de sus sitios, así como los esfuerzos por capacitar a las personas (a nivel interno y externo) en su uso, ya que permite estructurar la información para que la navegación sea muy intuitiva (Morville y Rosenfeld, 2006). Para aplicar la arquitectura de información se han precisado distintos pasos, sin que se afirme la existencia de una “receta”, debido a las particularidades de cada organización, el contexto en que se desenvuelven, la información que se dispondrá, las personas usuarias del sitio Web, su objetivo y otros.
En la literatura y experiencias de aplicación de un proceso de arquitectura de información se coinciden tres fases: análisis, diseño e implantación. A continuación, se presenta un encuadre de cada una de ellas, ver Tabla 1.
TABLA 1 Fases del proceso de arquitectura de información
| FASE | ACTIVIDADES QUE SE REALIZAN |
| - | Realiza estudios sobre: los usuarios del sitio Web, la entidad responsable del mismo, las estadísticas del sitio y, de ser posible, de mapas de calor (zonas o elementos del sitio Web mayormente consultados). |
| Análisis | Estudia otros sitios Web similares para examinar tendencias y prácticas. Además, las posibilidades en cuanto a recurso humano y tecnológico con que cuenta la organización. |
| - | Se apoya de técnicas de recolección de información como: grupos focales, entrevistas y card sorting (utilizada para categorizar contenidos). |
| Diseño | Toma el inventario de contenidos del sitio Web y el estudio de las necesidades de las personas usuarias (requerimientos y expectativas), para reestructurar la experiencia de navegación y la disposición de los elementos informativos, servicios y recursos con el propósito de hacerlos visibles y accesibles de manera sencilla. |
| - | Genera mapas del sitio (blueprints) para la organización de los contenidos y, posteriormente, se diseñan maquetas (wireframes) de las diferentes páginas del sitio Web. |
| Implantación | Presenta la propuesta de arquitectura a las personas responsables del sitio Web por medio de un prototipo para la validación de la navegabilidad, usabilidad y disposición de los contenidos y elementos. |
| - | Revisada y validada la propuesta, se procede con el diseño gráfico y el desarrollo de los contenidos del sitio Web, procesos en los cuales el arquitecto de información apoya como miembro del equipo. |
Fuente: Elaboración propia a partir de Pérez-Montoro, 2010; Sablón y Hernández, 2013; Calvo Guillén, 2014; Morville y Rosenfeld, 2006.
3. METODOLOGÍA
La realización del proceso de arquitectura de información en el sitio Web del CCP se desarrolló en cinco etapas.
Etapa 1: Estudio del sitio web del CCP
En esta etapa se inició un exhaustivo estudio del sitio Web del CCP, prestando atención a los contenidos, a la lógica de navegación, al diseño, al etiquetado y a las distintas páginas vinculadas con la página principal. Para apoyar este análisis se consultaron los manuales de la UCR sobre lineamientos de contenido e imagen de los sitios web y de Identidad Visual de la Universidad de Costa Rica de la Oficina de Divulgación e Información (ODI), 2016.
Además, se implementó la técnica de benchmarking, que consiste en estudiar la competencia o, en este caso, instituciones que realizan prácticas idóneas en la gestión de sus sitios Web; seguidamente, se establecieron comparaciones respecto al sitio Web del CCP, lo cual arrojó información para implementarle mejora (Martelo, Jiménez-Pitre y Quintana, 2018; Pedraza-Jiménez, Codina y Guallar, 2016). Los sitios estudiados se eligieron, además, por compartir la temática del CCP y por poseer funcionalidades innovadoras, estos son: Instituto Nacional de Estadísticas y Censos de Costa Rica (INEC); la Comisión Económica para América Latina y el Caribe (CEPAL); la Escuela de Bibliotecología y Ciencias de la Información de la Universidad de Costa Rica (EBCI); la Universidad de Costa Rica (UCR); el Sistema de Bibliotecas, Documentación e Información (SIBDI-UCR); el Banco Nacional de Costa Rica (BN); y el del Instituto del Café de Costa Rica (ICAFE).
El sitio Web, asimismo, se estudia a partir de los criterios contemplados en el documento: “Evaluación de sitios web institucionales de la Universidad de Costa Rica-2015”, elaborado Oficina de Divulgación e Información (ODI) de la UCR y, por los indicadores de evaluación heurística, mediante la herramienta Prometeus2 basada en los principios de usabilidad de Nielsen. Esta evaluación contempla 83 criterios organizados en los siguientes 10 parámetros: Aspectos generales del sitio web, estructura y navegación, ayuda, control y retroalimentación, elementos multimedia, búsqueda, layout de la página, identidad e información, entendibilidad y facilidad en la interacción y rotulado (ODI, 2016; Suárez, 2011; Suárez, Martínez y Álvarez, 2013).
Por último, se realizó un grupo focal con el personal administrativo e investigativo del CCP para considerar sus experiencias sobre el funcionamiento y relevancia de los contenidos del sitio Web, así como las expectativas y necesidades. Fue de interés identificar los custodios de la información, el proceso de actualización de ésta en el sitio Web, la tipología documental y los mecanismos de generación de nueva información. En esta actividad, con el personal del CCP, se realizó también un card sorting para la categorización de los contenidos y la elaboración de esquemas de navegación.
Etapa 2: Flujos de información para la publicación de contenidos en el sitio Web del CCP
En esta etapa se reconstruye el proceso requerido para publicar información en el sitio Web por parte de los investigadores y el personal del CCP, a través de entrevistas y consultas vía correo electrónico a estas personas. El proceso de publicación en el sitio Web se plasmó en un diagrama de flujo (ver Anexo 1) considerando el método de infomap (Soy, 2013).
Etapa 3: Inventario de recursos de información
Los investigadores diseñaron un inventario de toda la información encontrada en el sitio Web y se clasificó por “categorías” y “recursos de información”. Este primer inventario fue insumo para diseñar una actividad de card sorting de apoyo al grupo focal con personal administrativo e investigador del CCP. La información recopilada sirvió para generar un inventario de contenidos final (ver Anexo 2).
Etapa 4: Talento humano e identificación de recursos tecnológicos
Se recolecta información vital para la arquitectura de información, en relación con la infraestructura tecnológica compatible con las exigencias actuales de un sitio Web y el personal que pueda implementar la arquitectura propuesta. Sin este precedente se corre el riesgo de incurrir en errores pasados que el mismo proceso de análisis hace evidentes.
Etapa 5: Esquema de organización, etiquetado y estructura de navegación del sitio Web del CCP
Para abordar las fases de diseño e implantación se utilizaron: el inventario de recursos de información elaborado y la información recabada en el grupo focal. También, se tomaron en cuenta los resultados del benchmarking y la evaluación heurística.
4. RESULTADOS
El proceso de arquitectura de información del sitio Web del CCP realizó un profundo análisis por etapas y culminó con la elaboración del prototipo validado y listo para ser implementado por profesionales en diseño gráfico y desarrollo Web. Además, se elaboró un documento de apoyo con instrucciones y aclaraciones para estos profesionales, que también quedó a disposición del Centro. A continuación, se expone con más detalle el alcance de cada etapa.
4.1. Etapa 1: Estudio del sitio Web
Una de las primeras tareas a realizar fue comprender el alto porcentaje de rebote que el sitio Web del CCP presenta, alcanzando un 75% durante el año 2015; este porcentaje indica que la mayoría de personas que llegan al sitio Web no permanecen ahí. Una de las posibilidades se detectó al evidenciarse que el sitio es visitado por personas de países como los Estados Unidos, Rusia, China, entre otros, y no cuenta con la posibilidad de la opción de traducción al idioma inglés.
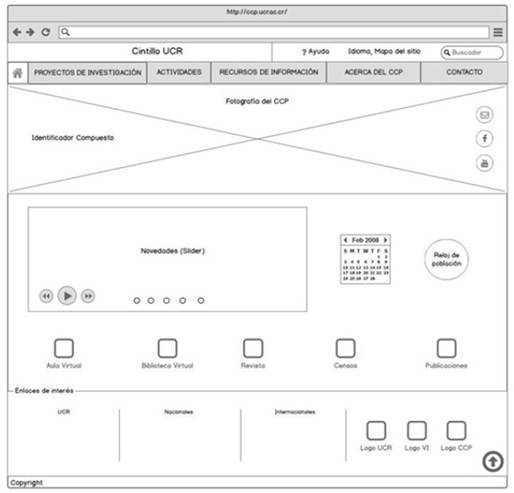
En cuanto a la estructura del sitio, se detectaron varios sistemas de navegación a saber: constante, local, jerárquico, ad hoc y directo (Figura 1). Sobre los contenidos se identificaron: información de proyectos, bases de datos suscritas y otras desarrolladas por el CCP, publicaciones realizadas, una revista científica, la biblioteca virtual, un aula virtual, varios micrositios Web de proyectos, información general del CCP, información de actividades, sección de enlaces de interés, área de noticias y novedades y numerosas herramientas para la generación de estadísticas. De toda esta información, se detectan problemas en el etiquetado (nombres de menús poco sugerentes) y su organización, lo que dificulta la navegación para nuevos usuarios del sitio Web.

Fuente FIGURA 1 Elaboración propia a partir de la consulta al sitio Web http://ccp.ucr.ac.cr/ Sistemas de navegación presentes en el sitio Web del CCP
Mediante la realización del Benchmarking se extrajeron 23 elementos que se consideran oportunidades de mejora en la organización y gestión del sitio Web del CCP (ver Tabla 2); los elementos identificados en la comparación de sitios se consideraron durante la Etapa 5, para el diseño de la arquitectura de información. Además, fueron determinantes para el análisis del sitio web, permitiendo identificar niveles de prioridad en cuanto a cambios muy urgentes, medianamente urgentes y menos urgentes.
TABLA 2 Resultados de Benchmarking: Buenas prácticas de diseño, etiquetado y navegación en los sitios web revisados
| 1. El logo de la organización redirige a la página inicial y refleja la abreviatura y su significado. | 12. Dispone de un banner inicial con movimiento sobre noticias (slider). |
| 2. Se indica al usuario de donde proviene y dónde está, ubicado al lado superior izquierdo y después del logo de la organización. | 13. Espacio al final del sitio con enlaces a sitios de interés o información complementaria (footer). |
| 3. Se mantiene el diseño y los menús principales de la página conforme se navega en el sitio Web. | 14. En el sitio se ve reflejado un orden jerárquico respecto a la institución. |
| 4. Tiene aspectos de accesibilidad: Aumento de letra | 15. Se muestran las personas que tienen alguna relación directa con la organización. |
| 5. Cambio de idioma. | 16. Se utiliza una flecha para subir (back to top) cuando hay mucho contenido desplegado. |
| 6. Buscador global a la derecha. | 17. Contraste de colores amigable para la vista y fuentes. |
| 7. Dispone de mapa del sitio. | 18. Enlaces directos a información muy representativa de la organización en la página inicial de la página. |
| 8. Uniformidad en cada página, en la manera de presentar la información entre ellas. | 19. Hay uniformidad entre lo que se presenta en los submenús y lo que se presenta al ingresar en un menú directamente |
| 9. Etiqueta de contacto visible fácilmente. | 20. Si se ingresa directamente a un menú, este explica directamente qué es. |
| 10. Existe una etiqueta de áreas temáticas. | 21. Uso de jerarquías en los menús. |
| 11. Hay uniformidad en el uso de etiquetas. | 22. Uso adecuado y uniforme de logos para redirigir a información. |
| 23. Representación de los submenús de forma horizontal, pero tener en cuenta que en los dispositivos móviles también debe presentarse de manera adaptativa (responsive). | - |
Fuente: Rodríguez y Vargas (2017)
En la Tabla 3 se presenta un extracto del listado de aspectos que se deben mejorar. Se destaca que la clasificación de niveles de urgencia se realiza a partir del uso de tres colores: rojo (muy urgente), amarillo (medianamente urgente) y verde (poco urgente), con el fin de priorizar niveles de intervención en el sitio Web y orientar las decisiones sobre el proceso de arquitectura de información elaborado. La asignación de estos colores se realiza de manera arbitraria por los autores, considerando que son colores que se asocian a niveles de urgencias médicas o, inclusive, para regular el tránsito.
TABLA 3 Aspectos de diseño, etiquetado y navegación que deben mejorarse en el sitio Web del CCP
| 16 ASPECTOS EN CONDICIÓN URGENTE | 6 ASPECTOS EN CONDICIÓNMEDIANAMENTE URGENTES | 3 ASPECTOS EN CONDICIÓN MENOS PRIORIDAD |
| No se visibiliza la jerarquía UCR-CCP, tomando en cuenta que este es un Centro de investigaciones de la Universidad | No hay mapa del sitio | Se podría incorporar aspectos de accesibilidad como el aumento de letra y cambio de idioma |
| Las etiquetas del menú principal no son sugerentes | El contraste de colores usado no es el adecuado y no se apega a la identidad gráfica institucional | El buscador global del sitio está mal ubicado |
| La indicación sobre de dónde proviene el usuario y dónde se encuentra es inadecuada | En los laterales del sitio y al final hay espacios vacíos que se podrían aprovechar | Es importante colocar un formulario de contacto que agilice la comunicación |
| No hay homogeneidad de etiquetas, por ejemplo, el menú “censos” se presenta como un menú principal, pero también lo incluyen en un submenú de datos en línea con el nombre “Censos y otras bases” | Hace falta un apartado de áreas temáticas | - |
| Hay enlaces que no funcionan | Es importante mantener actualizados los datos | - |
| Se recomienda incorporar publicaciones en un repositorio, ya que actualmente se encuentran desplegadas, son muy numerosas y no ofrecen una herramienta de búsqueda. | En algunas ocasiones la etiqueta que aparece en la pestaña del navegador no coincide con el contenido de la sección del sitio Web en consulta | - |
Fuente: Rodríguez y Vargas (2017).
4.2. Etapa 2. Flujos de información para la publicación de contenidos en el sitio Web del CCP
Sobre los custodios de la información y la publicación de contenidos en el sitio Web del CCP, el proceso inicia con la solicitud del investigador o personal del CCP; en coordinación con el webmaster se prepara el material para su versión final en el sitio Web, por ejemplo noticias, proyectos, entre otros. Como parte del proceso, para que pueda ser publicada la información debe valorarse si requiere o no autorización por parte de la Dirección del CCP. Para representar este proceso se elaboró un diagrama de flujo (ver Anexo 1).
4.3. Etapa 3: Inventario de recursos de información
El contenido completo del sitio Web del CCP inventariado se organizó en seis categorías: proyectos de investigación, actividades, recursos de información, acerca del CCP, contacto y enlaces de interés. Asociados a estas categorías se encontraron los siguientes recursos etiquetados: proyectos vigentes, proyectos finalizados, biblioteca virtual, Revista Población y Salud en Mesoamérica, sistema de información (Infocensos, Tasas demográficas, Censos, LAPOP-Datos en línea, Encuestas de fecundidad y salud, Atlas de salud, SIBDI), centro de documentación, memorias de eventos, aula virtual, visión, misión, objetivos, personal, organigrama, historia y copyright. También, bajo la categoría “otro” se identificaron componentes necesarios en el sitio, tales como un buscador, el cambio de idioma, el mapa del sitio, una sección de novedades, una sección de calendario, un reloj de población, un acceso al correo electrónico institucional y a las redes sociales.
4.4 Etapa 4: Talento humano e identificación de recursos tecnológicos
En el proceso de análisis se detectó que, si bien hay varias personas involucradas en la gestión del sitio Web del CCP, la mayor parte del trabajo recae en el Webmaster, quien tiene como labores el desarrollo del sitio y la actualización de contenidos. La sobrecarga de labores en la administración de un sitio Web puede incidir en su calidad, impactando directamente aspectos de su arquitectura.
Asimismo, se detectó que el Centro cuenta con la capacidad tecnológica apropiada para cubrir las exigencias contemporáneas y de mediano plazo de un sitio Web; el Content Management System (CMS) o gestor de contenidos utilizado para el sitio es Joomla, el cual permite implementar las funcionalidades propuestas para la arquitectura de información elaborada. Sin embargo, se recomienda evaluar el uso de Drupal, ya que es el CMS que predomina a nivel institucional en la Universidad de Costa Rica.
4.5 Etapa 5: Esquema de organización, etiquetado y estructura de navegación del sitio Web del CCP
Lo elaborado en esta etapa constituye propiamente la arquitectura de información. Inicialmente, se generó un blueprint (mapa del sitio), donde se redistribuyeron las secciones y los contenidos del sitio Web, partiendo del inventario de categorías y recursos realizado en la etapa 3. En el Anexo 3 se puede apreciar el resultado de este paso.
El mapa del sitio, los resultados del benchmarking, la evaluación heurística y la consulta de los manuales de identidad gráfica permitieron la creación de los wireframes (maquetas), para representar el diseño y contenidos propuestos para el sitio, es decir su arquitectura. Para estos diseños se utilizó una versión de prueba de la aplicación Balsamiq, una herramienta en línea que permite dibujar wireframes para sitios Web, la cual se eligió por la calidad de sus recursos gráficos. El resultado de esta etapa fue la creación de 15 wireframes para organizar la lógica de la navegación desktop (de escritorio) por todas las páginas del sitio y 2 wireframes que reflejan la navegación responsive (para dispositivos móviles) del inicio o home (ver Figura 2 y Figura 3).

Fuente FIGURA 2 Rodríguez y Vargas (2017). Wireframe de la página de inicio, versión de escritorio (desktop)

Fuente FIGURA 3 Rodríguez y Vargas (2017). Wireframe de la página de inicio, versión responsive (para móviles)
El prototipo generado permitió navegar e interactuar con los wireframes o maquetas del sitio, para lo que se utilizó la herramienta en línea Invision. El prototipo elaborado fue validado con investigadores del CCP que utilizaban el sitio Web actual y permitió agregar algunos ajustes finales a la arquitectura de información desarrollada. Se destaca que, además, se generó el prototipo del sitio Web en versión responsive (adaptable a cualquier tamaño de pantalla para dispositivos móviles).
Finalmente, respondiendo a la fase de implantación se elaboró un documento titulado: “Recomendaciones posteriores a la arquitectura de información del sitio Web del CCP”. En ese documento existe un apartado llamado: “puente para la implementación en contenidos: Relación sitio Web actual, sitio Web Arquitectura de Información”, creado para facilitar la transición de la implantación a la arquitectura propuesta para el sitio Web del CCP.
5. DISCUSIÓN Y CONSIDERACIONES FINALES
Al finalizar el proceso de arquitectura de información para el sitio Web del Centro Centroamericano de Población (CCP) se concluye que aporta cambios esenciales en términos de usabilidad, considerando las necesidades y expectativas de los usuarios reales y potenciales de un sitio Web. Las acciones realizadas en cuanto a indagar buenas prácticas en términos de diseño, etiquetado y navegación Web implican la realización de análisis expertos basados en guías y criterios establecidos desde la literatura científica sobre el tema y herramientas accesibles como la evaluación heurística.
Respecto a la evaluación heurística, el diseño del sitio Web debe ser coherente con las necesidades de las personas usuarias. El contenido del sitio debe estar en constante revisión y actualización, así como la nomenclatura del etiquetado para hacerla más homogénea, controlada e intuitiva. Según lo estipulado por los lineamientos de la UCR, es importante facilitar la traducción del sitio al idioma inglés y debe ajustarse la identidad gráfica del sitio, de igual forma, se considera importante incorporar un mapa del sitio para mejorar su navegabilidad y además mejorar aspectos de accesibilidad (Kosztyánné Mátrai, 2017).
Otro reto importante para el desarrollo de investigaciones en el área de la arquitectura de información es la escasa literatura nacional; sin embargo, fue posible indagar en trabajos realizados en otros países, evidenciando un campo de estudio consolidado, especialmente, entre la comunidad de diseñadores gráficos e informáticos. Por lo tanto, es necesario que profesionales en Bibliotecología puedan apoyar estos procesos de gestión de información, dada su experticia para reconocer el valor de la información que requieren las personas usuarias y la manera en que se pueden organizar los contenidos con el fin de hacerlos accesibles.
Se reconoce la arquitectura de información como un proceso a realizar previo al desarrollo o rediseño de un sitio Web o una aplicación para dispositivos móviles. No es lo mismo plantear una estructura basada en la percepción de quienes lideran el proyecto, que diseñar contando con información brindada por el público meta y teniendo en cuenta sus necesidades y expectativas. Hacerlo de este modo promueve el acceso a la información y previene del gasto innecesario de dinero y tiempo.
Se recomienda considerar cada sitio Web como una herramienta dinámica y en constante evolución, según los cambios tecnológicos y las exigencias de las personas usuarias, por lo que se destaca la importancia de crear un plan de renovación del sitio Web y considerar la arquitectura de información como una práctica necesaria.
La arquitectura de información no debe considerarse un proceso costoso, ya que hoy en día existen herramientas gratuitas que apoyan esta labor. En la actualidad, existen otras prácticas como el design thinking, el user experience (UX) y el service design thinking que permiten estudiar a las personas usuarias a profundidad con el fin de diseñar servicios y productos. Las técnicas derivadas de estas estrategias pueden ser utilizadas en el campo de la arquitectura de información.